Webdesign für die Sprachschule.
Wireframes und präzise Vorbereitung des Hintergrunds.
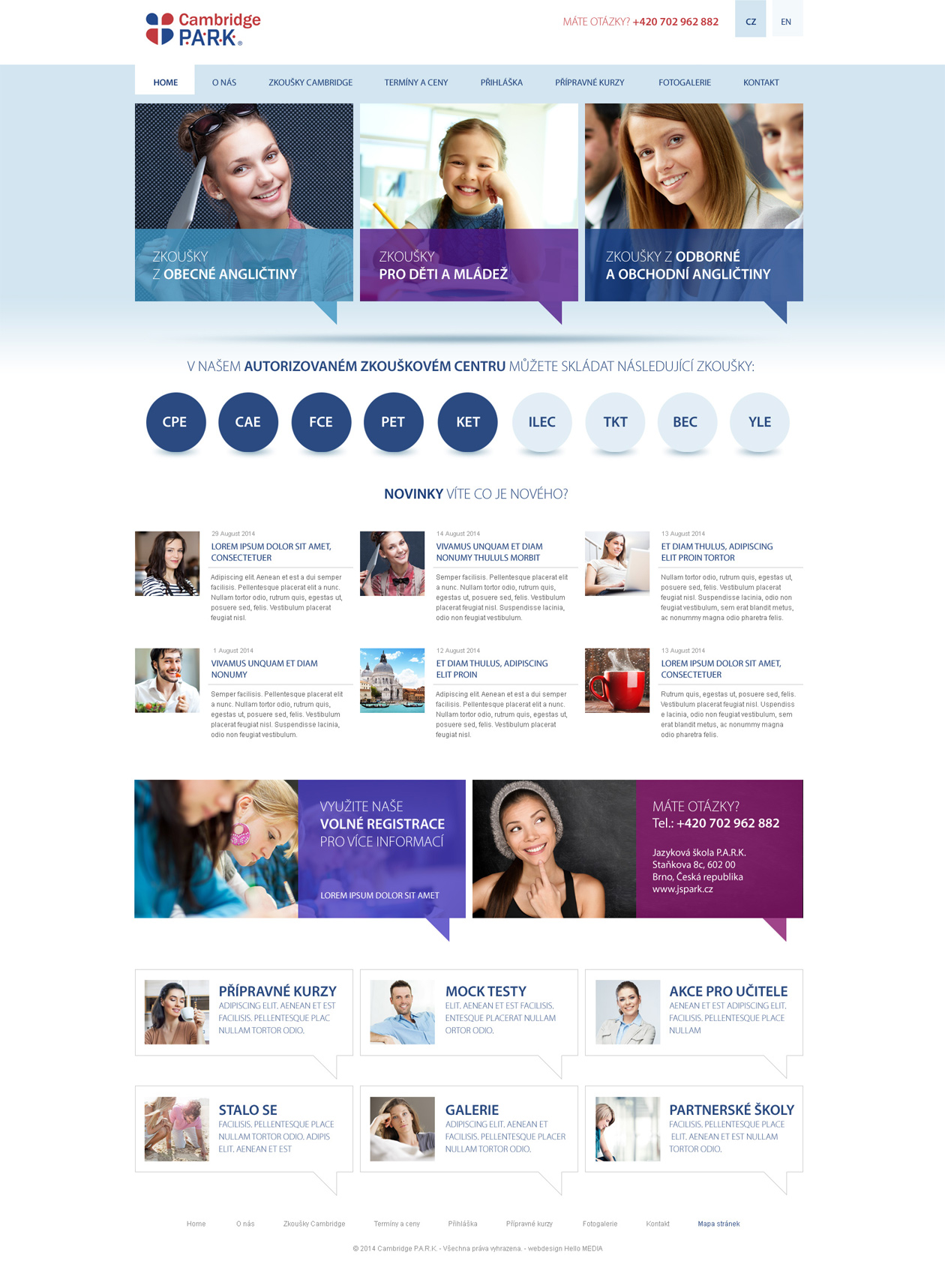
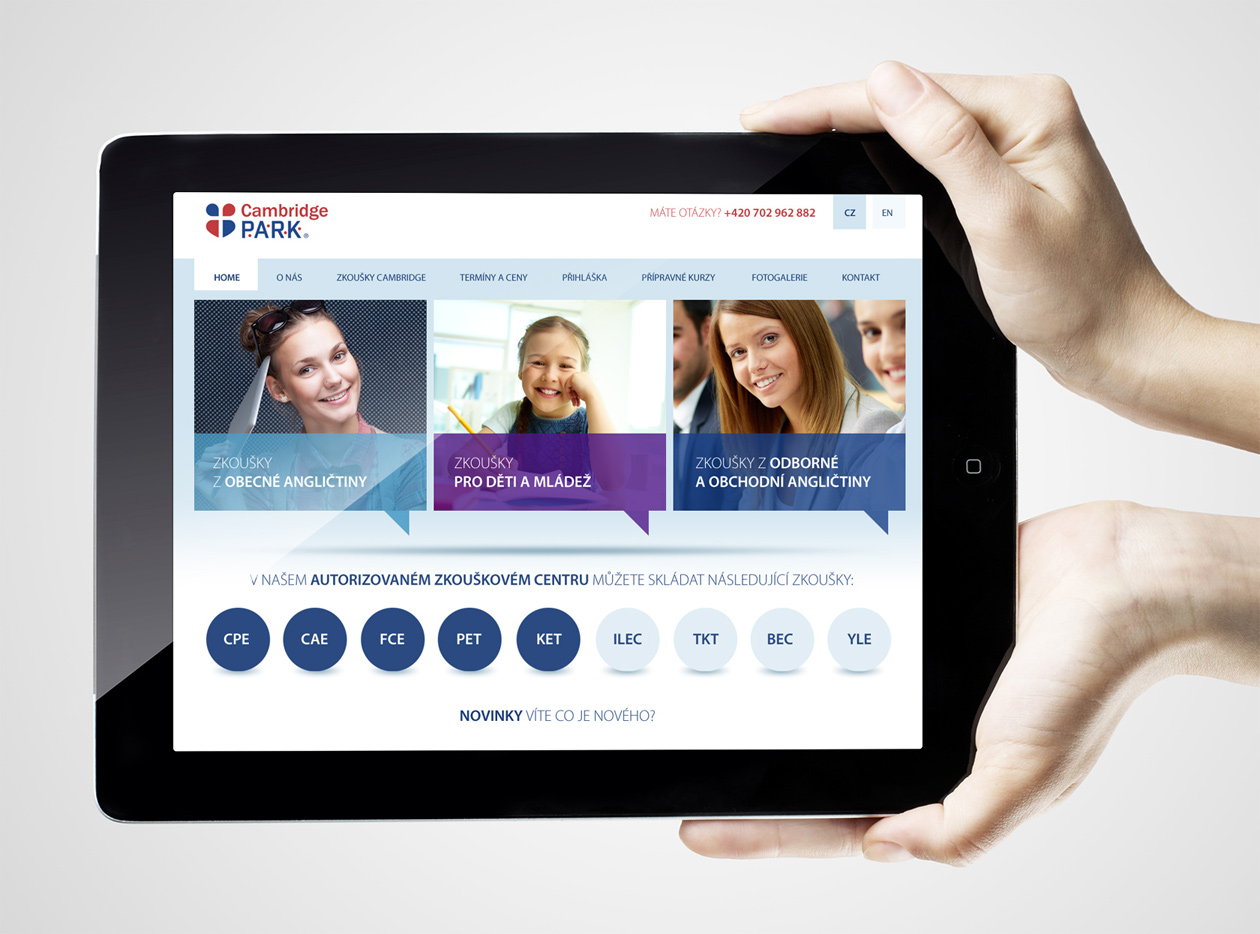
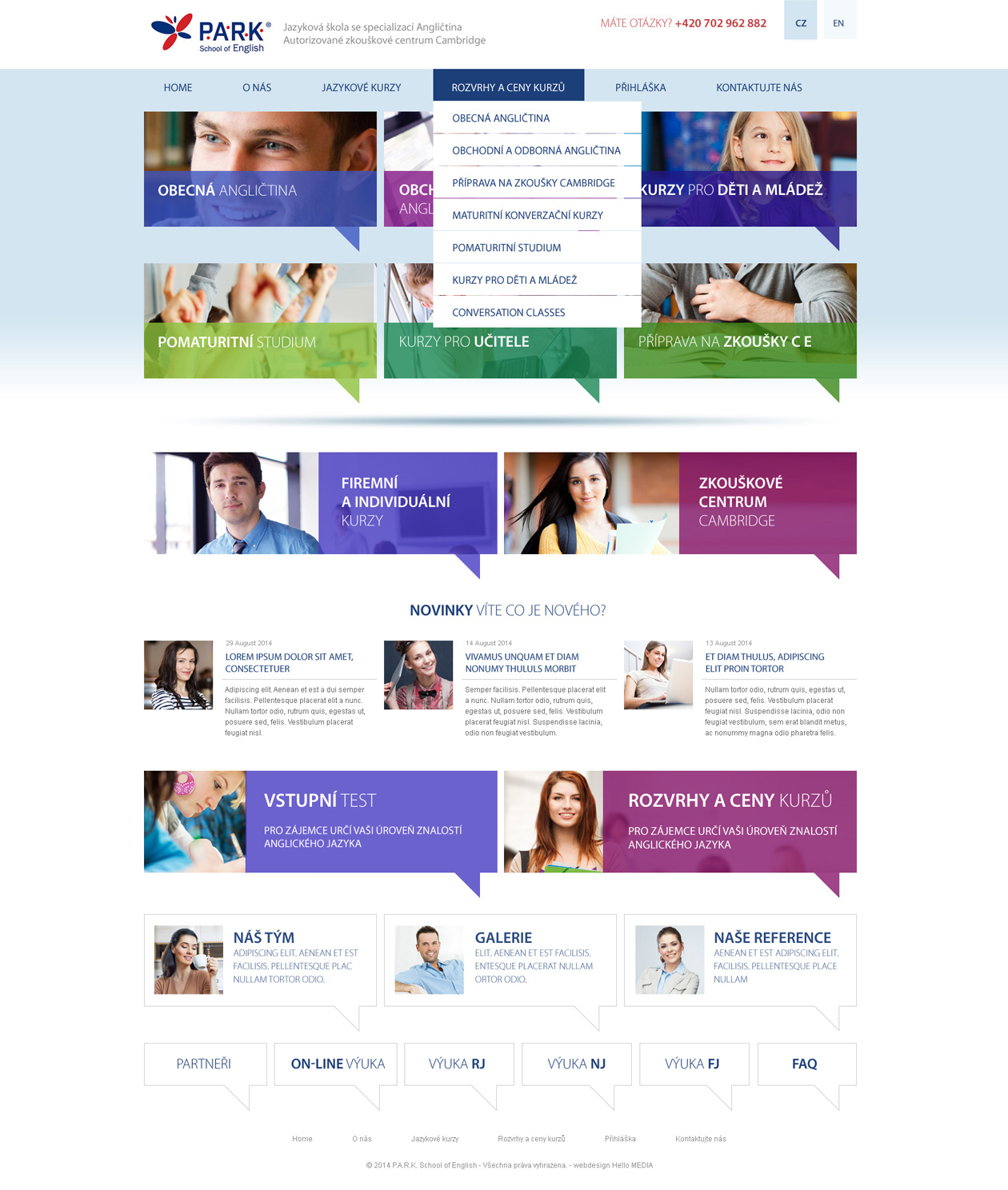
Wir begannen die Arbeit am Webdesign für die Sprachschule mit einer gründlichen Vorbereitung der Dokumente in Zusammenarbeit mit dem Kunden. Unsere klare Vorstellung von der Gesamtkomposition des Designs sowie von seinem visuellen Stil gefiel dem Kunden von Anfang an. Für dieses Webdesign haben wir uns entschieden, gleich auf der Startseite mehrere subtile, aber interaktive grafische Elemente zu platzieren. Die Navigationslösung verknüpft die Aktion beim Mouseover mit den grundlegenden Auswahlelementen, die in Rechtecken angeordnet sind, um die kreisförmigen Elemente hervorzuheben, die in drei grundlegende Kategorien unterteilt sind. Der Website-Besucher nimmt so unbewusst die farbliche Aufteilung der einzelnen Kurse wahr, was sich mit der tieferen Logik der gesamten visuellen Kommunikation des Projekts verbindet.
Die Aufteilung ergibt sich aus der Notwendigkeit, die Zielgruppen zu trennen.
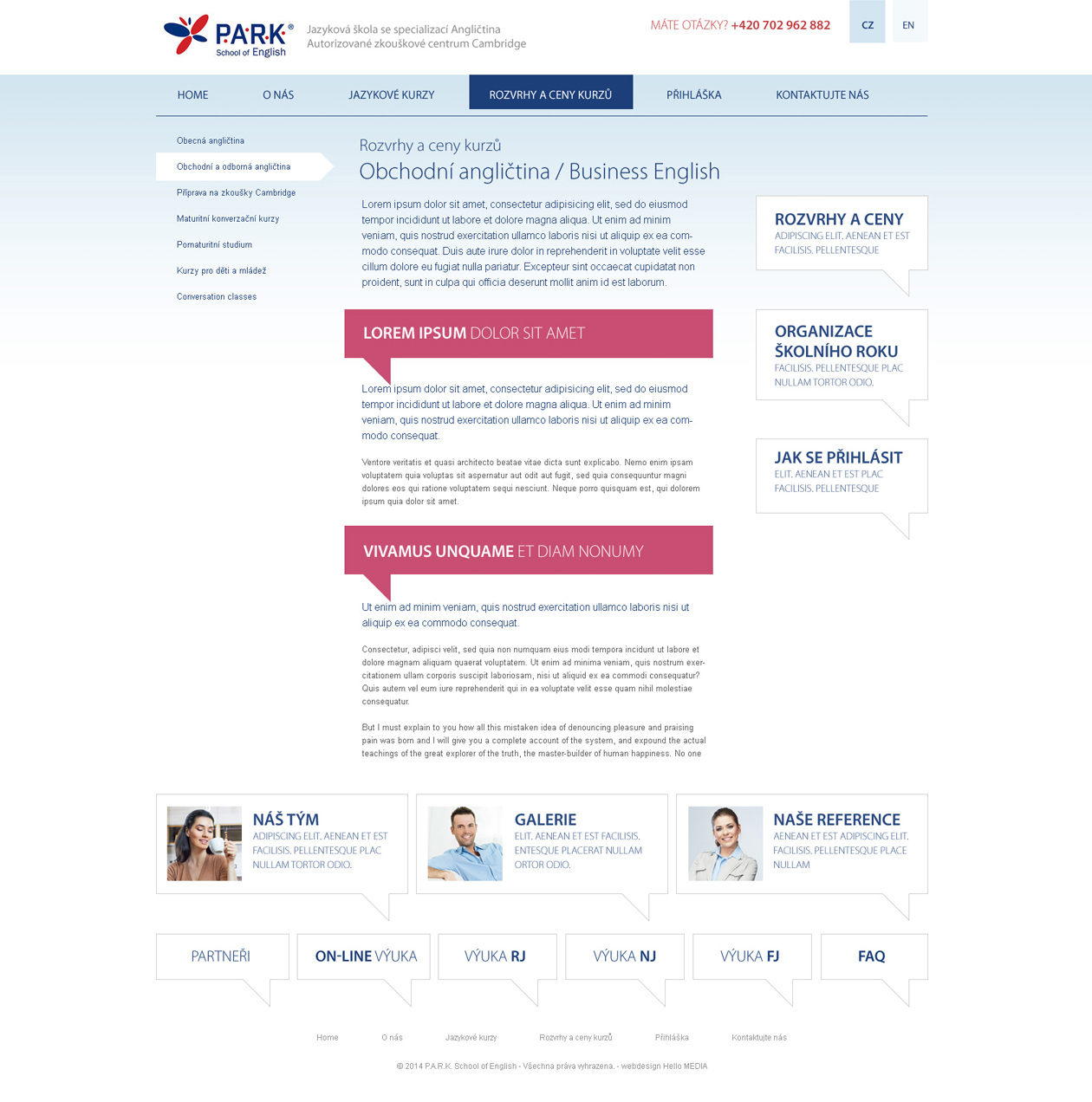
Für unseren Kunden haben wir zwei Websites, jeweils in mehreren Sprachen, umgesetzt. Natürlich haben wir ein umfassendes Content-Management-System implementiert, das es dem Kunden ermöglicht, die Inhalte der Website jederzeit zu aktualisieren.
Neu war die Anpassung der Anzeigefunktionen im CMS für strukturierte Inhalte. Diese ermöglichen es, Teile des Inhalts in übersichtlichen Blöcken in den Projektgrafiken zusammenzufassen und wieder zu erweitern.
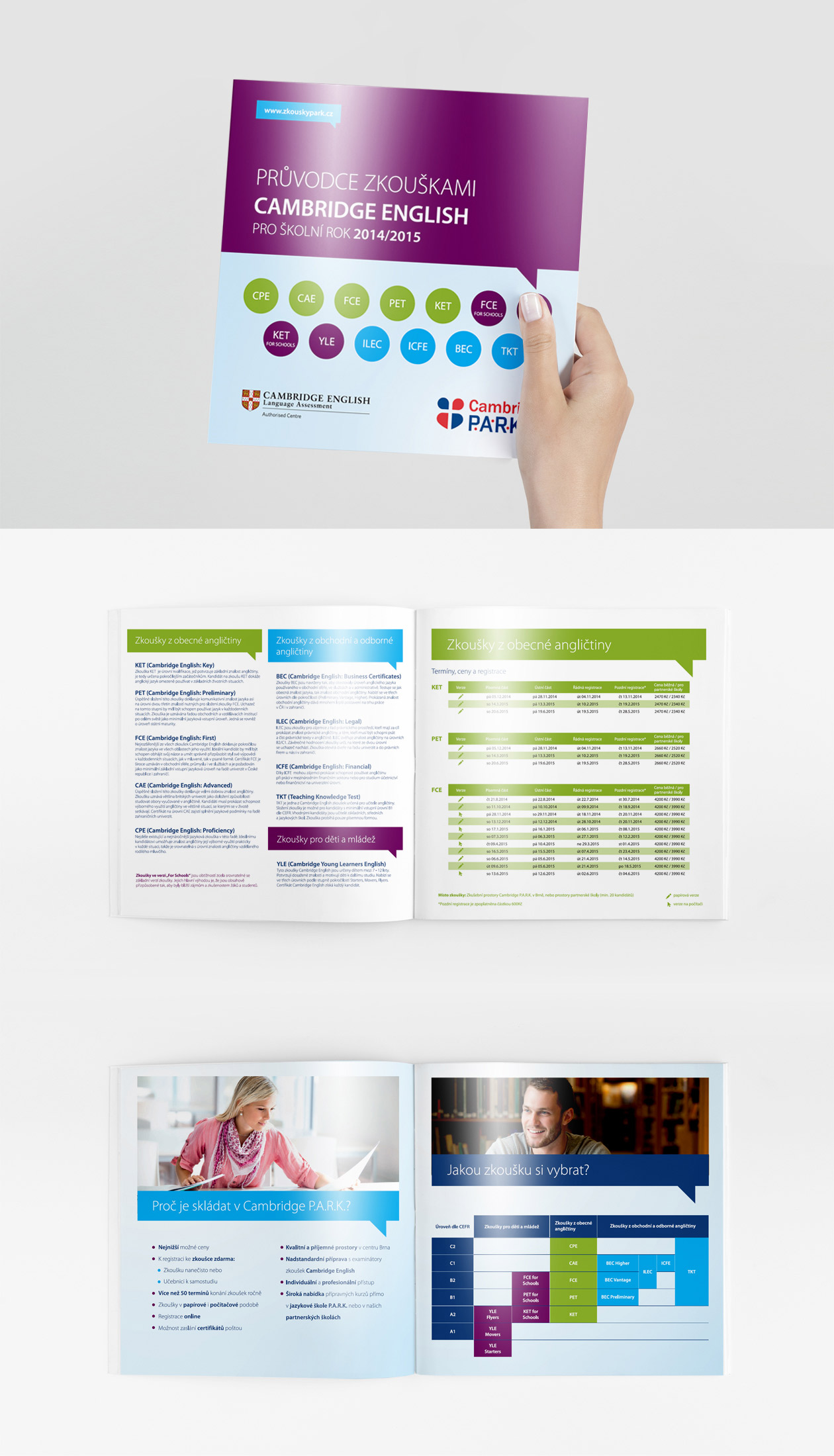
Neugestaltung der Präsentationsmaterialien.
Das Projekt umfasste die Entwicklung eines Designhandbuchs und gedruckter Materialien für die Sprachschule und das Prüfungszentrum sowie deren Druck und Transport.